 | HTML & XHTML: The Definitive Guide, 4th Edition |  |

Of all the extensions that found their way into HTML and XHTML, none is more welcome than tables. While tables are useful for the general display of tabular data, they also serve an important role in managing document layout. Creative use of tables, as we'll show in this chapter, can go a long way to enliven an otherwise dull document layout. And you may apply all the CSS styles to the various elements of a table to achieve a desktop-published look and feel.
The standard model for tables is fairly straightforward: a table is a collection of numbers and words arranged in rows and columns of cells. Most cells contain the data values; others contain row and column headers that describe the data.
Define a table and include all of its elements between the <table> tag and its corresponding </table> end tag. Table elements, including data items, row and column headers, and captions, each have their own markup tag. Working from top to bottom and left to right, you define, in sequence, the header and data for each column cell across the table and progress down row by row.
The latest standards also provide an extended collection of tag attributes, which once were popular extensions to HTML as supported by the major browsers. They make your tables look good, including special alignment of the table values and headers, borders, and table rule lines, and automatic sizing of the data cells to accommodate their content. The various popular browsers have slightly different sets of table attributes; we'll point out those variations as we go.
You can put nearly anything you might have within the body of an HTML or XHTML document inside a table cell, including images, forms, rules, headings, and even another table. The browser treats each cell as a window unto itself, flowing the cell's content to fill the space, but with some special formatting provisions and extensions.
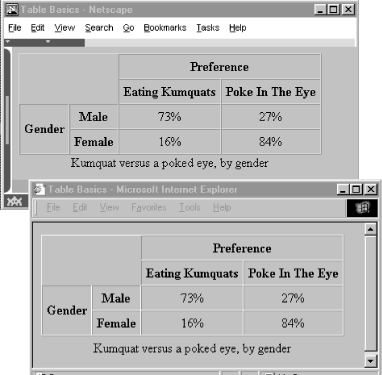
Here's a quick example that should satisfy your itching curiosity to see what an HTML table looks like in source code and when finally rendered as in Figure 10-1. More importantly, it shows you the basic structure of a table from which you can infer many of the elements, tag syntax and order, attributes, and so on, and to which you may refer as you read the following various detailed descriptions:
<table border cellspacing=0 cellpadding=5>
<caption align=bottom>
Kumquat versus a poked eye, by gender</caption>
<tr>
<td colspan=2 rowspan=2></td>
<th colspan=2 align=center>Preference</th>
</tr>
<tr>
<th>Eating Kumquats</th>
<th>Poke In The Eye</th>
</tr>
<tr align=center>
<th rowspan=2>Gender</th>
<th>Male</th>
<td>73%</td>
<td>27%</td>
</tr>
<tr align=center>
<th>Female</th>
<td>16%</td>
<td>84%</td>
</tr>
</table>
At one time, standard HTML tables didn't have all the features of a full-fledged table-generation tool you might find in a popular word processor. Rather, the popular browsers, Internet Explorer and Netscape in particular, provided extensions to the language.
What was missing was support for running headers and footers, particularly useful when printing a lengthy table. Another was control over table rules and divisions.
Today, some browsers are behind; HTML 4 and XHTML standardize the many extensions and introduce new solutions.

Copyright © 2002 O'Reilly & Associates. All rights reserved.