 | Cascading Style Sheets: The Definitive Guide |  |

With all of the positioning going on, there will inevitably be a situation where two elements will try to exist in the same place, visually speaking. Obviously, one of them will have to overlap the other -- but how do we control which one comes out "on top"?
This is where z-index comes in.
z-index
- Values
integer | auto
- Initial Value
auto
- Applies to
positioned elements
- Inherited
no
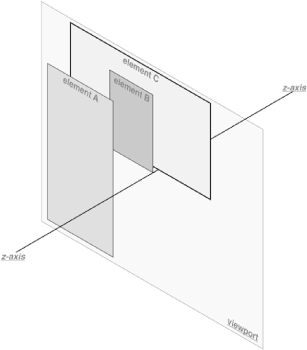
z-index allows the author to alter the way in which elements overlap each other It takes its name from the coordinate system in which side-to-side is the x-axis and top-to-bottom is the y-axis. In such a case, the third axis -- that runs from front to back, or if you prefer, closer to further away from the user -- is termed the z-axis. Thus, elements are given values along this axis and are represented using z-index. Figure 9-26 illustrates this system.

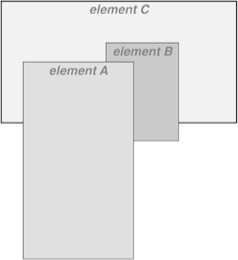
In this coordinate system, an element with a high z-index value is closer to the reader than those with lower z-index values. This will cause the high-value element to overlap the others, as illustrated in Figure 9-27. This is referred to as stacking.

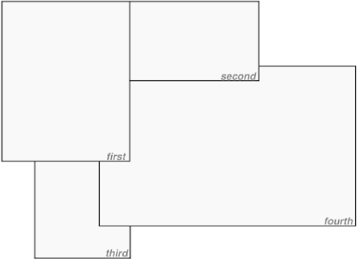
Any integer can be used as a value for z-index, including negative numbers. Assigning an element a negative z-index will move it further away from the reader; that is, it will be moved lower in the stack. Consider the following styles, illustrated in Figure 9-28:
P.first {position: absolute; top: 0; left: 0;
width: 20%; height: 10em; z-index: 6;}
P.second {position: absolute; top: 0; left: 10%;
width: 30%; height: 5em; z-index: 2;}
P.third {position: absolute; top: 15%; left: 5%;
width: 15%; height: 10em; z-index: -5;}
P.fourth {position: absolute; top: 10%; left: 15%;
width: 40%; height: 10em; z-index: 0;}
Each of the elements is positioned according to its styles, but the usual order of stacking is altered by the z-index values. Assuming the paragraphs were in numeric order, then a reasonable stacking order would have been, from lowest to highest, P.first, P.second , P.third , P.fourth. This would have put P.first behind the other three elements and P.fourth in front of the others. Now, thanks to z-index, the stacking order is under our control.
As the previous example demonstrates, there is no particular need to have the z-index values be contiguous. You can assign any integer of any size. If you wanted to be fairly certain that an element stayed in front of everything else, you might use a rule along the lines of z-index: 100000. This would work as expected in most cases -- although if you ever declared another element's z-index to be 100001 (or higher), it would appear in front.
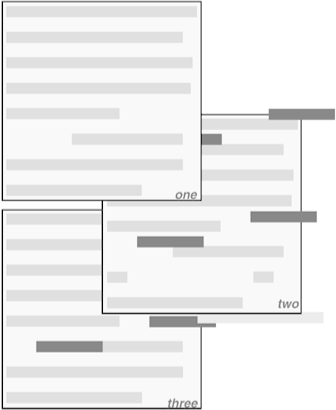
Once you assign an element a value for z-index (other than auto), that element establishes its own local stacking context. This means that all of the element's descendants have their own stacking order, relative to the ancestor element. This is very similar to the way that elements establish new containing blocks. Given the following styles, you would see something like Figure 9-29:
P.one {position: absolute; top: 0; left: 0; width: 50%; height: 10em;
z-index: 10;}
P.two {position: absolute; top: 30%; left: 25%; width: 50%; height: 10em;
z-index: 7;}
P.three {position: absolute; top: 60%; left: 0; width: 50%; height: 10em;
z-index: -1;}
P.one B {position: relative; left: 15em; top: 0; z-index: -404;}
P.two B {position: relative; left: 3em; top: -1em; z-index: 36;}
P.two EM {position: relative; top: 4em; left: 7em; z-index: -42;}
P.three B {position: relative; top: 0; left: 3em; z-index: 23;}
Note where the relatively positioned inline elements fall in the stacking order. Each of them is correctly positioned with respect to its parent element, of course. However, pay close attention to the children of P.two. While the B element is in front of its parent, and the EM is behind, both of them are in front of P.three ! This is because the z-index values of 36 and -42 are relative to P.two, but not to the document in general. In a sense, P.two and all of its children share a z-index of 7, while having their own mini-z-index within the context of P.two.
If you want another way to look at this, it's as though the B element has a z-index of 7,36 while the EM 's value is 7,-42. These are merely implied conceptual values; they don't conform to anything in the specification. However, such a system helps to illustrate how the overall stacking order is determined. Consider:
P.one 10 P.one B 10,-404 P.two B 7,36 P.two 7 P.two EM 7,-42 P.three B -1,23 P.three -1
This conceptual framework precisely describes the order in which these elements would be stacked. While the descendants of an element can be above or below that element in the stacking order, they are all grouped together with their ancestor.
There remains one more value to examine. The specification has this to say about the default value, auto:
The stack level of the generated box in the current stacking context is the same as its parent's box. The box does not establish a new local stacking context. (CSS2: 9.9.1)
What this seems to mean is that user agents are free to use whatever stacking algorithm they already use in laying out a document. However, it can also mean that any element with z-index: auto can be treated as though it is set to z-index: 0. Unfortunately, the CSS2 specification is not entirely clear on this point, so there may be inconsistencies between different user agents.

Copyright © 2002 O'Reilly & Associates. All rights reserved.