 | Cascading Style Sheets: The Definitive Guide |  |

There are a total of three properties that can affect the display of a list item under CSS1 -- CSS2 adds a few more, all of which are mentioned in Chapter 10, "CSS2: A Look Ahead" -- and one shorthand property to tie them all together. These properties are used to affect the type of bullet used in a list, to replace the bullet with an image, and to affect where the bullet or image appears in relation to the text of the list item.
Just in case you're unfamiliar with the concept of a "bullet," it's the little decoration to the side of a list item, as depicted in Figure 7-79.

In an unordered list, these will be little symbols, but in an ordered list, the bullet could be a letter or number.
This part will probably seem very familiar to those of you who have been fiddling with lists in HTML. In order to change the type of counter or bullet used for a list's items, you would use the list-style-type.
list-style-type
- Values
disc | circle | square | decimal | upper-alpha | lower-alpha | upper-roman | lower-roman | none
- Initial value
disc
- Inherited
yes
- Applies to
list-item elements
The meaning of these values is shown in Table 7-1.
|
Keyword |
Effect |
|---|---|
|
disc |
use a disc (usually a filled circle) for list item bullets |
|
circle |
use a circle (usually open) for bullets |
|
square |
use a square (filled or open) for bullets |
|
decimal |
1, 2, 3, 4, 5, ... |
|
upper-alpha |
A, B, C, D, E, ... |
|
lower-alpha |
a, b, c, d, e, ... |
|
upper-roman |
I, II, III, IV, V, ... |
|
lower-roman |
i, ii, iii, iv, v, ... |
|
none |
use no bullet |
These properties can only be applied to any element that has a display of list-item , of course, but CSS doesn't distinguish between ordered and unordered list items. Thus, you might be able to set an ordered list to use discs instead of numbers. In fact, the default value of list-style-type is disc, so you might theorize that without explicit declarations to the contrary, all lists (ordered or unordered) will use discs as the bullet for each item. In fact, that's up to the user agent to decide. Even if the user agent doesn't have a predefined rule such as OL {list-style-type: decimal;}, it may prohibit ordered bullets from being applied to unordered lists, and vice versa. You can't count on this, of course, so be careful.
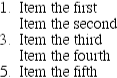
If you wish to suppress the display of bullets altogether, then none is the value you seek. none will cause the user agent to refrain from putting anything where the bullet would ordinarily be, although it does not interrupt the counting in ordered lists. Thus, the following markup would have the result shown in Figure 7-80:
OL LI {list-style-type: decimal;}
LI.off {list-style-type: none;}
<OL>
<LI>Item the first
<LI CLASS="off">Item the second
<LI>Item the third
<LI CLASS="off">Item the fourth
<LI>Item the fifth
</OL>
list-style-type is inherited, so if you want to have different styles of bullet in nested lists, you'll need to define them individually. You may also have to explicitly declare styles for nested lists because the user agent's style sheet may already have defined such styles. Assume that a UA has the following styles defined:
UL {list-style-type: disc;}
UL UL {list-style-type: circle;}
UL UL UL {list-style-type: square;}If this is so, and it's likely that it will be, you will have to declare your own styles to overcome the UA's styles. Inheritance won't be enough in such a case.
Sometimes, of course, a pregenerated bullet just won't do. Instead, you feel the need to use an image for each bullet. In the past, the only way to achieve this sort of effect was to fake it. Now all you need is a list-style-image declaration.
list-style-image
- Values
<url> | none
- Initial value
none
- Inherited
yes
- Applies to
list-item elements
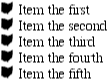
UL LI {list-style-image: url(ohio.gif);}Yes, that's really all there is to it. One simple url value, and you're putting images in for bullets, as you can see in Figure 7-81.

Of course, you should exercise care in the images you use, as this example makes painfully clear (shown in Figure 7-82):
UL LI {list-style-image: url(big-ohio.gif);}
You should usually provide a fallback for the bullet type. Do this just in case your image doesn't load, or gets corrupted, or is in a format that some user agents might not be able to display (as is the case in Figure 7-83). Therefore, you should always define a backup list-style-type for the list:
UL LI {list-style-image: url(ohio.bmp); list-style-type: square;}
The other thing you can do with list-style-image is set it to the default value of none. This is good practice because list-style-image is inherited -- so any nested lists will pick up the image as the bullet, unless you prevent this from happening:
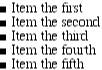
UL {list-style-image: url(ohio.gif); list-style-type: square;}
UL UL {list-style-image: none;}Since the nested list inherits the item type square but has been set to use no image for its bullets, squares are used for the bullets in the nested list, as shown in Figure 7-84.

WARNING
Remember that this may not be true in the real world: a user agent may have already defined a list-style-type for UL UL, so the value of square won't be inherited after all. Your browser may vary.
In the case of ordered lists, CSS2 goes a great deal further than CSS1 to provide control over the ordering. For example, there is no way in CSS1 to automatically create subsection counters such as "2.1" or "7.1.3." This can, however, be done under CSS2 and is briefly discussed in Chapter 10, "CSS2: A Look Ahead".
There is one other thing you can do to influence the appearance of list items under CSS1, and that's change the position of the bullet itself, in relation to the content of the list item. This is accomplished with list-style-position.
list-style-position
- Values
inside | outside
- Initial value
outside
- Inherited
yes
- Applies to
list-item elements
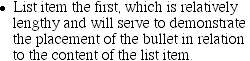
If a bullet's position is set to outside, it will appear the way list items always have on the Web, as you can see in Figure 7-85:
LI {list-style-position: outside;}
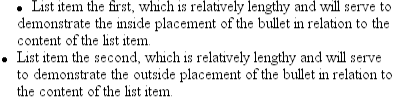
Should you desire a slightly different appearance, though, you can pull the bullet in toward the content by setting the value to be inside:
LI.first {list-style-position: inside;}This causes the bullet to be placed "inside" the list item's content. The exact way this happens is undefined, but Figure 7-86 shows one possibility.

CSS2, by the way, provides a good deal more control over the positioning of the bullets (called "markers" in CSS2); again, this is discussed in Chapter 10, "CSS2: A Look Ahead".
For brevity's sake, you can combine the three list-style properties into a convenient single property: list-style.
list-style
- Values
<list-style-type> || <list-style-image> || <list-style-position>
- Initial value
refer to individual properties
- Inherited
yes
- Applies to
list-item elements
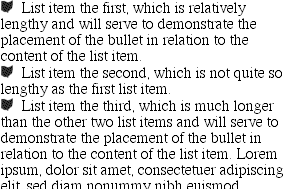
For example:
LI {list-style: url(sm-ohio.gif) square inside;}As we can see in Figure 7-87, all three values are applied to the list items.

The values for list-style can be listed in any order, and any of them can be omitted. As long as one is present, the rest will fill in their default values. For instance, the following two rules will have the same visual effect:
LI.norm {list-style: url(img42.gif);}
LI.odd {list-style: url(img42.gif) disc outside;} /* the same thing */They will also override any previous rules in the same way. Take the following markup:
LI {list-style-type: square;}
LI.norm {list-style: url(img42.gif);}No list item with a CLASS of norm will ever use a square. This is because the implied list-style-type value of disc for the rule LI.norm will override the previously declared value of square.

Copyright © 2002 O'Reilly & Associates. All rights reserved.