 | Cascading Style Sheets: The Definitive Guide |  |

All of these properties are very sophisticated, of course, but using them all could start to get a little tedious:
H1 {font-family: Verdana, Helvetica, Arial, sans-serif; font-size: 30px;
font-weight: 900; font-style: italic; font-variant: small-caps;}
H2 {font-family: Verdana, Helvetica, Arial, sans-serif; font-size: 24px;
font-weight: bold; font-style: italic; font-variant: normal;}Some of that could be solved by grouping selectors, but wouldn't it be easier to combine everything into a single property? Enter font, which is the shorthand property for all the other font properties (and a little more besides).
font
- Values
[ <font-style> || <font-variant> || <font-weight> ]? <font-size> [ / <line-height> ]? <font-family>
- Initial value
refer to individual properties
- Inherited
yes
- Applies to
all elements
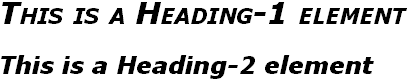
Generally speaking, a font declaration can have one value from each of the other font properties. Thus the preceding example could be shortened, while having exactly the same effect as the preceding example (illustrated by Figure 5-31):
H1 {font: italic 900 small-caps 30px Verdana, Helvetica, Arial, sans-serif;}
H2 {font: bold normal italic 24px Verdana, Helvetica, Arial, sans-serif;}
I say that the styles "could be" shortened in this way because there are a few other possibilities, thanks to the relatively loose way in which font can be written. If you look closely at the preceding example, you'll see that the first three values don't occur in the same order. In the H1 rule, the first three values are the values for font-style, font-weight, and font-variant, in that order, whereas in the second, they're ordered font-weight, font-variant, and font-style. There is nothing wrong here, because these three can be written in any order. Furthermore, if any of them has a value of normal, that can be left out altogether.
H1 {font: italic 900 small-caps 30px Verdana, Helvetica, Arial, sans-serif;}
H2 {font: bold italic 24px Verdana, Helvetica, Arial, sans-serif;}In this example, the value of normal was left out of the H2 rule, but the effect is exactly the same as in Figure 5-31.
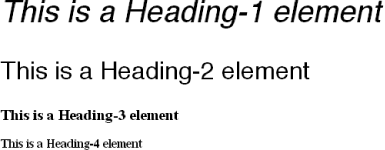
It's important to realize, however, that this free-for-all situation only applies to the first three values of font. The last two are much more strict in their behavior. Not only must font-size and font-family appear in that order as the last two values in the declaration, but both must always be present in a font declaration. Period, end of story. If either is left out, then the entire rule will be invalid, and very likely ignored completely by a user agent. Thus the following rules will get you the result shown in Figure 5-32:
H1 {font: normal normal italic 30px sans-serif;} /* no problem here */
H2 {font: 1.5em sans-serif;} /* also fine; omitted values set to 'normal' */
H3 {font: sans-serif;} /* INVALID--no 'font-size' provided */
H4 {font: light 24pt;} /* INVALID--no 'font-family' provided */
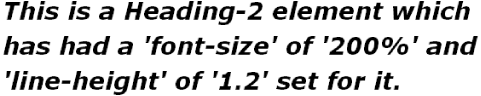
So far, we've treated font as though it has only five values, which isn't quite true. It is also possible to set the line-height using font, despite that fact that line-height is a text property, not a font property. It's done as a sort of addition to the font-size value, separated from it by a forward slash (/):
H2 {font: bold italic 200%/1.2 Verdana, Helvetica, Arial, sans-serif;}This rule, demonstrated in Figure 5-33, sets all H2 elements to be bold and italic, using the face for one of the sans serif font families, plus it sets the font-size to 24px and the line-height to 30px .

This addition of a value for line-height is entirely optional, just as the first three font values are, and need only be present if it is needed for some reason. Remember, however, that the font-size always comes before line-height, never after, and the two are separated by a slash.
This may seem repetitive, but it's one of the most common errors by CSS authors, so I can't say it enough times: the required values for font are font-size and font-family, in that order. Everything else is strictly optional.

Copyright © 2002 O'Reilly & Associates. All rights reserved.